![]() Анимация, Пара уроков, понятных каждому
Анимация, Пара уроков, понятных каждому
 |
|
| Форум | Сотрудничество | Новости | Правила | ЧаВо | Поиск | Участники | Харизма | Календарь | |
| Помощь сайту | |||||||||
| Ответить | Новая тема | Создать опрос |
| Киберхаг >>> |
 #41, отправлено 7-01-2006, 15:11 #41, отправлено 7-01-2006, 15:11
|
 ----        Администратор Сообщений: 2068 Откуда: Россия, Санкт-Петербург Пол: мужской Лесных ежиков: 1602 Наград: 1 |
К сожалению Photoshop не сохраняет анимацию, даже если выбираешь GIF. Видимо для этого надо установить дополнительный плагин.
Вообще, похоже что, проблема ползет из-за того, что я делаю файл не с нуля, а взяв за основу уже существующую анимацию и ImageReady ее не очень хорошо воспринимает. -------------------- |
| Даала >>> |
 #42, отправлено 7-01-2006, 15:28 #42, отправлено 7-01-2006, 15:28
|
 ~Свобода от свободы~    Сообщений: 153 Откуда: Корускант Пол: женский Освобожденных духов:: 133 |
Хм... а я такую вот авку сделала... Хотя я очень давно работаю с ФШ, но все-таки....
Присоединённые эскизы  -------------------- А я вернулась, вы не ждали?
|
| eDalamar >>> |
 #43, отправлено 7-01-2006, 17:24 #43, отправлено 7-01-2006, 17:24
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Цитата К сожалению Photoshop не сохраняет анимацию, даже если выбираешь GIF. Видимо для этого надо установить дополнительный плагин. Странно... у меня сохраняет, но у меня CS2 версия... Тогда могу предложить такое: ты мне пришлешь готовый файл psd, а я в фотошопе его в gif сохраню... может и нормально все будет... Цитата Вообще, похоже что, проблема ползет из-за того, что я делаю файл не с нуля, а взяв за основу уже существующую анимацию и ImageReady ее не очень хорошо воспринимает. Вообще точечки эти появляются именно из-за сильного пережатия gif'ов обычно... там либо настройки стоят плохие, либо алгоритм в старом Image Ready плохой... Хотя может там гамма цветов не сходится... возможно у того файла изначально 24 бита цвет, а у GIF-то поменьше гамма... некоторые картинки от уменьшения гаммы похуже выглядят, некоторые нормально... Сообщение отредактировал eDalamar - 7-01-2006, 17:26 -------------------- *he is dead*
|
| Киберхаг >>> |
 #44, отправлено 7-01-2006, 19:10 #44, отправлено 7-01-2006, 19:10
|
 ----        Администратор Сообщений: 2068 Откуда: Россия, Санкт-Петербург Пол: мужской Лесных ежиков: 1602 Наград: 1 |
Цитата Тогда могу предложить такое: ты мне пришлешь готовый файл psd, а я в фотошопе его в gif сохраню... Спасибо, но к сожалению в перспективе это не единственный файл и каждый раз обращаться к вам с просьбой - совесть не позволяет А вообще похоже, что дело действительно в палитре. В ряде экспериментов выяснилось, что точки появляются только при использовании web палитры, а в пользовательской все нормально. -------------------- |
| eDalamar >>> |
 #45, отправлено 7-01-2006, 19:55 #45, отправлено 7-01-2006, 19:55
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Цитата Спасибо, но к сожалению в перспективе это не единственный файл и каждый раз обращаться к вам с просьбой - совесть не позволяет Во-первых попрошу обращаться ко мне на "ты"... мне как-то не по себе от такого официала А во-вторых разок-другой и можно ведь... попробовать... а потом может и решение проблемы кто подскажет и поможет или фотошопом новым обзаведетесь... Кстати, о конверторах... Просмотрщик ACD See нормально воспринимает фотошоповские файлы, анимацию и прочее и позволяет конвертить во множество других форматов с настройками... причем конвертит вполне нормально... тоже выход... -------------------- *he is dead*
|
| Мираэль >>> |
 #46, отправлено 19-01-2006, 14:37 #46, отправлено 19-01-2006, 14:37
|
 Одинокое сердце   Сообщений: 69 Откуда: Страна Грёз Пол: женский Мгновений счастья: 141 |
Вот у меня изи джив аниматор. И у меня вечно занимает очень, и очень много места. Я так и не поняла как нужно уменьшать?
А и ещё кое что как сделать так чтобы сверкала, вот например как на твоей картинке. (Если что отправляй ответ в личку.) Зарание спасибо. --------------------  Шоколад это не желание, шоколад это право. |
| eDalamar >>> |
 #47, отправлено 19-01-2006, 14:56 #47, отправлено 19-01-2006, 14:56
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Я пользуюсь только Adobe Photoshop CS2... там все эти эффекты делать - раз плюнуть, да и места gif файлы готовые занимают меньше, когда используешь настройки некоторые...
Если у тебя будет фотошоп, то я еще кое-как смогу обьяснить как эти эффекты делать, но в других прогах помочь не могу ничем - так как я их не видел в глаза Также размер файла зависит от количества кадров... чем их больше тем больше места... так что и не старайся делать анимацию очень гладкой, как на видео... т.е. аватарка не пострадает, если текст будет двигаться небольшими рывками... еще можно уменьшить количество цветов в палитре файла... ну и третий вариант уменьшения - как говорилось раньше, делать части кадра прозрачными... -------------------- *he is dead*
|
| Мираэль >>> |
 #48, отправлено 19-01-2006, 15:38 #48, отправлено 19-01-2006, 15:38
|
 Одинокое сердце   Сообщений: 69 Откуда: Страна Грёз Пол: женский Мгновений счастья: 141 |
Я поняла что нужно делать прозрачными, но моя версия англ. так, что я не знаю где и как нужно делать прозрачный фон. Сейчас скачиваю тот который посоветовали в самом начале, но как я поняла это тоже англ. версия.
Да и у меня вопрсик не потеме: как вы вставили в подпись анимацию (картинку)? --------------------  Шоколад это не желание, шоколад это право. |
| eDalamar >>> |
 #49, отправлено 19-01-2006, 17:30 #49, отправлено 19-01-2006, 17:30
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Для этого используются теги... такие же как и в постах... Сначала загрузить свою картинку на какой-нибудь http или ftp... затем в подписи пишешь: [_img]адрес картинки[_/img] Только без знака: _ Или в создании подписи нажимаешь кнопку Image и вписываешь адрес там... -------------------- *he is dead*
|
| Slaughter |
 #50, отправлено 5-02-2006, 19:16 #50, отправлено 5-02-2006, 19:16
|
|
Unregistered |
Ну как вам мое творение??? Рамочку сама полчаса вырисовывала
 |
|
|
|
| Кысь >>> |
 #51, отправлено 3-04-2006, 16:03 #51, отправлено 3-04-2006, 16:03
|
 мифический раздолбай        Сообщений: 3624 Пол: средний Веса: 3314 Наград: 8 |
Урок немножко оффтопный, но все-таки ) Фотошоп для чайников, или как превратить аватар, который модератор удалит, в аватар, который модератор попросит себе
Итак, картинку мы выбрали, в моем случае это будет вот это. =) В самой вырезке изображения ничего сложного нет. В фотошоп выбирается rectangular marquee tool (верхняя левая кнопочка с изображением квадратика пунктиром), потом вверху, под главным меню ищем style, выставляем там fixed aspect ratio, и ставим в двух расположенных рядышком текстовых окошках (width и height) по единице. Теперь выделяем нужную нам область изображения, если нужно передвигая выделение мышкой ) Теперь Ctrl-C, Ctrl-N (Ok) и Ctrl-V. У нас есть совершенно новый документ с нашим выделением. Теперь, если вас все устраивает в изображении, его можно уменьшать до размеров авы. Топаем в Image -> Image Size и выставляем там 100*100 pixel. Если изображение стало размазанным и некрасивым, то идем в Filter -> Sharpen и пробуем различные варианты до выявления желаемого ) Самый удобный обычно - Smart Sharpen.   Если и на этой стадии у нас нет претензий к изображению, переходим к следующей стадии - оформлению ) Оформить аватарку можно в первую очередь рамочкой. Это может быть 1-2пикселная рамочка, прозрачная рамочка, градиент, бевел/ембосс... да все что угодно ) Я продемонстрирую только некоторые из них. Итак, пикселная рамочка. Для начала выбираем цвет. Лучше всего это делать пипеткой (Eyedropper tool). После того, как выбран этот инструмент, достаточно ткнуть курсором в любую точку картинки, чтобы цвет этой точки оказался у нас основным. Теперь выбираем уже знакомую нам Rectangular Marquee Tool, и рисуем выделением будущую рамочку. После того, как рамочка "установлена", остался сущий пустяк - прогуляться в Edit -> Stroke, выставить там толщину предполагаемой рамки и нажать Ок.  Теперь градиент. Начало то же - выбираем цвет. Только потом берем не инструмент выделения, а инструмент градиента (Gradient Tool). Он в том же меню что и заливка. Под главным меню расположена панель опций этого инструмента - режим градиента (выставляем основной цвет, переходящий в прозрачность), способ заливки (выбираем линейную), режим, прозрачность (ставим по вкусу - у ми 72%), реверс, дитер, и прозрачность (отмечаем все три). Инструмент действует следующим образом - нажав кнопку мыши на определенной точке изображения, мы, не отпуская кнопки, перемещаем мышь в направлении, в котором желаем увидеть градиент. Первая точка будет началом градиента, а точка, где мы отпустим кнопку мыши, его концом ) Потренировавшись (чтобы стереть неудачный градиент, нужна комбинация Ctrl-Z), вы легко сможете подсветить края изображения. В моем примере я сделала это черным.  Прозрачная рамочка. Начало то же, что и у пикселной рамочки, только, установив выделение там, где надо, мы сначала идем в Select -> Inverse, а уже потом в Edit -> Fill. Там устанавливаем нужное нам значение непрозрачности (Opacity), и жмем Ок. При необходимости повторяем. На моем примере я несколько разнообразила рамочку косыми линиями, сделанными с помощью polygonal lasso tool и залитыми вышеописанным способом.  Художественная рамочка. Опять выделяем оную rectangular marquee tool, опять топаем в Select -> Inverse. Теперь используем магическое сочетание клавиш Ctrl-c Ctrl-v и идем в меню Filter. А дальше - куда угодно ) Настоятельно советую ткнуть мышкой в Filter Gallery ) Я выбрала простой но эффектный Cutout )  Выпуклости ) Есть два варианта ) если вы хотите видеть выпуклой только рамочку - то делаем то же самое, что и в предыдущем примере, до фильтров. А теперь идем в Layer -> Layer Style -> Bevel and Emboss. Если вы хотите видеть выпуклым весь рисунок, то то, что мы делали в предыдущем случае, повторять не надо - только Layer -> Layer Style -> Bevel and Emboss.   И, наконец, художественная рамочка. Такие удобнее всего делать впрок - одна и та же рамочка может смотреться совершенно по разному на двух разных картинках - и обеим придавать шарм. Рамочки можно делать из чего угодно - красивых росчерков светового пера, специальных графических шрифтов, градиентов, геометрических форм, частей левых картинок и т п ) Это уже несколько более высокий уровень, так что покажу только результат   Последнее - сохранение ) В меню File выбрать Save for Web ) В таком случае фотошоп автоматически сократит размер файла до минимального ) В превью можно менять различные опции, выискивая оптимальный вариант ) Если хотите работать над аватаркой и дальше, то можно сохранить ее и обыкновенным Save в формате .psd ) И еще. Фотошоп - сложная профессиональная программа, с помощью которой можно сотворить почти все что угодно. Но программа - это всего лишь инструмент для выражения нашей фантазии, нашего видения красивого. Самые сложные эффекты смотрятся плохо, если они употреблены не к месту, самая красивая аватарка может быть испорчена, скажем, несочетающимися цветами фона и подписи ) Не зацикливайтесь на технике, творите красивое ЗЫ У меня вопрос ко всем, кто читает тему - нужны ли такие уроки? Если да - то какие темы интересно бы было затронуть ) Заранее спасибо всем ответившим ) -------------------- Капитан Багги, огромная армия заключенных и извращенцев бежит сюда со второго этажа! (One Piece)
|
| Ясмик >>> |
 #52, отправлено 1-06-2006, 13:14 #52, отправлено 1-06-2006, 13:14
|
 ищущий...       Сообщений: 1074 Откуда: Киев Пол: женский зарплата: 2117 Наград: 2 |
Вот незатейливая анимация: "Комп вырубается". Комп готовая картинка была, само выключение - нарисовала в фотошопе.
Занимает 13 кб с хвостиком, но, думаю, может на 3-5 кб меньше, если склеить одинаковые участки... А теперь обьясните мне, кто может, умеет и знает, подробно, по пунктам (на пальцах) как в майкрософт гиф аниматоре склеивать вручную эти слои... а то я по уроку не разобралась Зараннее благодарю. Сообщение отредактировал Ясмик - 1-06-2006, 13:41 Присоединённые изображения  |
| Ясмик >>> |
 #53, отправлено 25-06-2006, 16:39 #53, отправлено 25-06-2006, 16:39
|
 ищущий...       Сообщений: 1074 Откуда: Киев Пол: женский зарплата: 2117 Наград: 2 |
Мне новую программу анимации привезли, с ней уже уменьшать умею
Например, картинка с глазом (исходный глаз – зеленый, авку в нете брала, а закрытие и красно-коричневый сама в фотошопе) занимала 83 кб… а после оптимизации всего 18 А самая первая была демон... Ясное дело тоже не я рисовала... от меня только цвет глаз другой и блеск... ну и приближение покадровое... Вот так Присоединённые изображения   |
| san >>> |
 #54, отправлено 7-05-2009, 8:12 #54, отправлено 7-05-2009, 8:12
|
|
Воин   Сообщений: 25 Откуда: Арканум. Кинтарра. Пол: мужской Харизма: 94 |
Попробуем возродить темку. Хотя, желающих фотошопить остаётся всё меньше
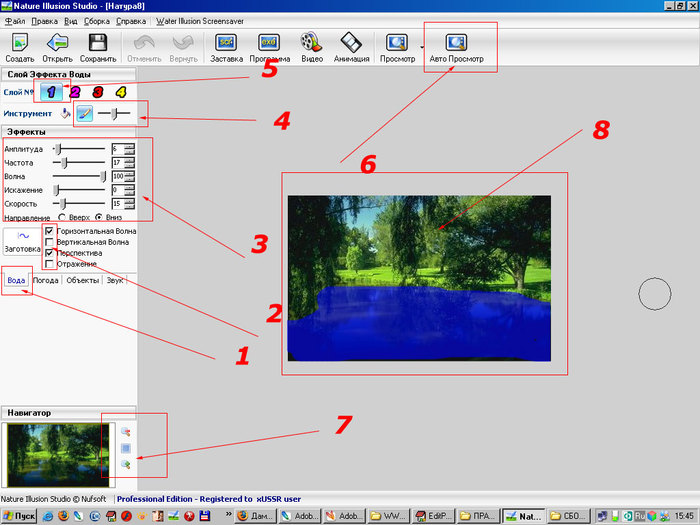
Ну и ладно? Я как-то прописал туториал небольшой, может и здесь кому пригодится. Nature Illusion Studio Хорошая программа. Простая, эффектный результат. Найти саму программу можно (легко) погуглив. (Если кому нужно - пишите в личку, ссылки на скачку у меня есть). Во-первых - программа русифицирована, что есть неплохо (я лично не очень англицкий знаю, мне проще на родном). Открываем программу, жмём кнопку "Создать новый проект". Открывается окошко "Создание". Жмём кнопку "Загрузить изображение", находим нужную картинку, как в любой другой программе и жмём ОК. Смотрим скриншот.  Пока ограничимся рассмотрением одного эффекта, остальное (уверен) сами попробуете и разберётесь. Что есть что: 1 - Эффект, в принципе программа может много чего: скринсейверы, флешки, видео и т.д. Нас сейчас интересует создание gif-анимации. Выбираем и нажимаем на вкладку "Вода" 2 - ВЫбираем шаблон эффекта, поставьте флажки как на скрине, но можете и другие, потом разберётесь. 3 - Устанавливаем параметры эффектра регулируя ползунки. 4 - Установки инструмента, выбираем кисть и размер кисти. 5 - Выбор слоя. Жмите 1. Хотя слоёв много больше, можно одновременно наложить несколько разных эффектов на одну картинку, но - у нас простейший пример, пусть слой будет один. 6 - Просмотр эффекта в реальном времени. Можно нажать сразу или во время работы. 7 - Масштаб картинки 8 - Рабочая область, сама, собстно, картинка. Так-с. Жмём по кисточке, ставим размер. На картинке - тупо закрашиваем воду и жмём просмотр. Добиваемся нужного размера волн, частоты и т.п. - двигая рычажки. Поскольку автопросмотр включён - немедленно видим результат в динамике (очень наглядно и удобно) Собстно - добившись желаемого сохраняем готовое: Нажимаем на кнопку АНИМАЦИЯ в верхнем тул-баре. И смотрим второй скриншот.  Выставьте настройки как у меня, хотя можете пробовать и свои. Суть: Чем меньше скорость, чем больше кадров - тем качественней картинка и более реалистичная, но "вес" - прямопропорционален. Надо пробовать. Введите реальный размер картинки (длина-ширина) и жмём Создать. Как-нить обзовите работу, выбирете формат gif и сохраните. Всё. Результат одной минуты работы - ниже.  Картинка должна быть - с ярковыраженной водой, что б результат был чётко виден. Если чего непонятно - спрашивайте, наверное отвечу. -------------------- «Растущая луна. Рассерженная кошка. Перо на ветру. Наступает осень. Умирает трава...»
© Roger Zelazny «A Night in the Lonesome October»  |
5 чел. читают эту тему (5 Гостей и 0 Скрытых Пользователей)
0 Пользователей:
| Ответить | Опции | Новая тема |
| Защита авторских прав |
| Использование материалов форума Prikl.org возможно только с письменного разрешения правообладателей. В противном случае любое копирование материалов сайта (даже с установленной ссылкой на оригинал) является нарушением законодательства Российской Федерации об авторском праве и смежных правах и может повлечь за собой судебное преследование в соответствии с законодательством Российской Федерации. Для связи с правообладателями обращайтесь к администрации форума. |
| Текстовая версия | Сейчас: 18-02-2025, 23:43 | |
| © 2003-2018 Dragonlance.ru, Прикл.ру. Администраторы сайта: Spectre28, Crystal, Путник (технические вопросы) . | ||



