![]() Анимация, Пара уроков, понятных каждому
Анимация, Пара уроков, понятных каждому
 |
|
| Форум | Сотрудничество | Новости | Правила | ЧаВо | Поиск | Участники | Харизма | Календарь | |
| Помощь сайту | |||||||||
| Ответить | Новая тема | Создать опрос |
| Лиссандра >>> |
 #1, отправлено 1-08-2005, 19:42 #1, отправлено 1-08-2005, 19:42
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Итак, как и обещала, открываю тему, посвященную анимации. Мной было замечено, что в "Аватарах на заказ" порой встречаются просьбы о добавлении или очень простой анимации, или хоть какой-нибудь. И то, и другое, как мне кажется, пользователи смогут сделать сами, если научатся основам сего нехитрого дела. Для создания "веселых картинок" понадобятся:
- графический редактор (советую, конечно же, фотошоп) - аниматор Думаю, пары дней хватит, чтобы вы обзавелись всем необходимым. Фотошоп, кстати, понадобится вам потом, когда будете делать свои авы, важно, чтобы вы скачали аниматор. Автор темы на данный момент не дает консультаций по затронутым вопросам. Лиссандра. Сообщение отредактировал Лиссандра - 12-06-2007, 13:15 -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Лиссандра >>> |
 #2, отправлено 3-08-2005, 11:17 #2, отправлено 3-08-2005, 11:17
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Урок № 1. Принцип анимации.
Итак, для начала пара слов о принципе анимации. Движение изображения получается путем быстрой смены картинок-«кадров», на которых изображены различные его стадии. Это и есть принцип работы всех программ аниматоров – соединение кадров в единый файл. Кадры могут быть нарисованы в любой графическом редакторе, их сложность ограничивается лишь вашей фантазией (ну и иногда ограничениями на размер изображения, как на форумах и в ЖЖ Сейчас мы будем работать с аниматором. Я еще раз настоятельно рекомендую новичкам в анимации брать Microsoft Gif Animator, иначе вы просто запутаетесь в обилии функций более навороченных программ. Открываем аниматор. Берем две картинки (сохраните их у себя): Раз:  Два:  Нажимаем «Открыть» на панели и выбираем файл 1.gif с зеленой полосой. Далее нажимаем «Добавить» (Insert, кнопка с плюсиком) и выбираем картинку с красной полосой. При желании стрелками вверх-вниз на той же панели вы можете менять местами эти два кадра. Хотите посмотреть, что у вас получилось? Нажмите треугольник «Play» в конце. Немного не то, верно? Висит один кадр, никакой анимации не видно. Правильно, ведь мы ее еще не задали. Переходим на закладку Animation. Здесь мы видим: Animation Width – ширина готового файла Animation Height – его длина Image count – количество кадров И…Вот оно! Looping! Ставим галочку напротив этого свойства (свойства прокрутки) и напротив Repeat forever – постоянный повтор. Жмем на Play еще раз. Жутко, да? Аж в глазах рябит! Идем на третью закладку Image. Здесь нам надо установить, какое время каждый кадр будет показываться зрителю. Это свойство Duration, измерение подписано рядом с ним. Вы можете последовательно щелкать на каждый кадр, если время из задержки разное, или просто выделить все кадры с помощью Select All и проставить единое время. Допустим оба кадра будут появляться со временем 10 сотых секунды. Смотрим – неплохо. Хоть не так бешено рябит. Сохраняем.  Первый урок окончен. Прошу вопросы. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Gelo >>> |
 #3, отправлено 3-08-2005, 14:50 #3, отправлено 3-08-2005, 14:50
|
 Приключенец  Сообщений: 10 Откуда: Республика Карелия город Петрозаводск. Пол: мужской Посещений потустороннего мира: 17 |
 Хе-хе, чего я сделал Спасибо за науку! На сколько я понял, дальнейшие преобразования заключаются в редактировании самих кадров? Сообщение отредактировал Gelo - 3-08-2005, 17:29 -------------------- Я вижу великую тьму... черт, опять капюшон сполз на глаза.
|
| Лиссандра >>> |
 #4, отправлено 4-08-2005, 8:02 #4, отправлено 4-08-2005, 8:02
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Gelo, здорово
Да, например, следующий урок будет посвящен прозрачности изображения, т.е. тому, как сделать невидимыми те или иные участки картинки. Для наглядного примера возьмите мою нынешнюю аватару или смайлики и поймете, что к чему. А как этого "что к чему" добиться, я напишу или в воскресенье, или в понедельник. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Лиссандра >>> |
 #5, отправлено 8-08-2005, 9:30 #5, отправлено 8-08-2005, 9:30
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Урок № 2. Прозрачность.
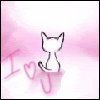
Прозрачность – это свойство, присущее не только анимированным картинкам, в статических изображениях оно тоже имеет место быть. Я уже приводила в пример смайлики – среди них есть и «статики», и анимированные, а круглая форма достигается как раз с помощью задания прозрачности на углах изображения. Т.е. на самом деле смайлик представляет собой прямоугольный рисунок, в чем вы можете убедиться, выделив его мышкой. Убедились? Нет, не верьте мне на слово, убедитесь. Молодцы! Теперь разберем, как задавать невидимые области. Принцип действует не только в нашем аниматоре, но и в других. Итак, Кадр 1:  Кадр 2:  Совмещаем их, как в прошлом уроке. Получим нечто такое:  Теперь на первом кадре в закладке Image ставим галочку рядом с Transparency (Прозрачность). У нас загорелся ппрямоугольник с цветом, где надо выбрать, какой оттенок будет считаться невидимым в данном кадре. Выберем фиолетовый, цвет внутреннего круга. Смотрим, что получилось.  Если произошло так, что прозрачный кружок мигает только один раз, проверьте Looping и свойство UnDraw Method. Undraw Method позволяет определять, каким образом будет показан тот или иной кадр. В справке к программе подробно описаны ее функции. Самый простой пример работы со статичной прозрачностью. Сделаем девичью аватару в нежно-модно-розовом стиле. Базой для аватары будет служить этот котенок:  Выделяем область, коорую мы хотим сделать невидимой, контрастным цветом. Очень важно, чтобы этот оттенок больше нигде на картинке не появлялся. Здесь я взяла салатовый.  Вставляем этот рисунок в анимамор, переходим в закладку Image и определяем салатовый как прозрачный. Сохраняем.  -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Ангел Мести >>> |
 #6, отправлено 8-08-2005, 14:47 #6, отправлено 8-08-2005, 14:47
|
 Воин   Сообщений: 54 Откуда: Отражение Пол: средний Друзей на форуме: 31 |
А у меня клёво??
Лисс: Клево Присоединённые изображения  --------------------  Мой смысл жизни- ЖИТЬ. А смысл смысла не существует! |
| dag |
 #7, отправлено 8-08-2005, 16:15 #7, отправлено 8-08-2005, 16:15
|
|
Unregistered |
спасибо за урок,но если не сложно хотелось бы получить такой же обстаятельный ответ вот на такой вопрос.как сделать анимацию у каторой отсутствует фон (фон прозрачный)? хотелось бы клеить ее на разные картинки и не видеть цветную рамку.
на пример программа corel не сохраняет такие картинки и требует добавления фона.в фотошопе я не знаю как делать анимацию. помогите! п.с. зарание спасибо. |
|
|
|
| Лиссандра >>> |
 #8, отправлено 8-08-2005, 19:05 #8, отправлено 8-08-2005, 19:05
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
dag
В фотошопе анимации нет. Это программа - графический, а не анимационный редактор. Corel - это не программа, а фирма. Определитесь сначала, в чем Вы работаете, а потом задавайте вопросы. Для создания анимации, у которой отсутствует фон, нужно сложить вместе первый и второй уроки. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Тэриэл >>> |
 #9, отправлено 8-08-2005, 19:39 #9, отправлено 8-08-2005, 19:39
|
 Я вам Не тУт и не Здесь    Сообщений: 193 Откуда: Вечный странник междумирья Пол: мужской полосатых мух: 170 |
ЛИССАНДРА.
Но в пакете фотошопа есть такая интересная програмка как имэйдж рэди... вот она то и делает покадровую съемку, если можно так выразится...а в фотошопе больше возможностей с наложением теней на изображение да и фильтров там навалом... я делал раньше именно через эти две проги. но после некоторой неурядицы у меня фотошоп исчез и теперь приходится делать все через пейнт и AVD processor v.7.0 но к сожаленыю у последнего истек крэк и я просто не знаю что делать денег на фотошоп нету... плагины не скачаешь.... даже мало мальски нормального граф редактора нет... шило :-( -------------------- Запомни, крутых нет, есть только те, кому ещё на дали по роже...
1.Ты в интернете 2. Ты на сайте Прикл. ру 4. Ты читаешь. 5. Ты не заметил отсутствие 3 пункта 6. Ты проверил это только сейчас 7. Ты Улыбаешься :-))) Никто не умирает девственником. Жизнь имеет всех! |
| Лиссандра >>> |
 #10, отправлено 8-08-2005, 20:06 #10, отправлено 8-08-2005, 20:06
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Тамриэль
Там много чего есть, но, как я уже говорила, Цитата рекомендую брать Microsoft Gif Animator, он самый простой в семействе Не вижу смысла метаться в поисках Image Ready, который и сложнее, и весит больше, когда есть Майкрософт Гиф Аниматор. Потом, когда сами принципы работы будут понятны, можно переходить и на другие редакторы. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Лиссандра >>> |
 #11, отправлено 9-08-2005, 9:27 #11, отправлено 9-08-2005, 9:27
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Как сделать прозрачный фон у анимированной картинки.
для танкистов 1) Располагаете кадры в нужной последовательности 2) Если цвет прозрачных областей у всех кадров одинаковый, выделяете их и применяете свойство Transparency ко всем сразу. Если фон разный, ставьте Transparency последовательно на каждый кадр. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Trey >>> |
 #12, отправлено 11-08-2005, 10:19 #12, отправлено 11-08-2005, 10:19
|
 Воин огня     Сообщений: 223 Откуда: Япония-Токио Пол: мужской Мошность заряда(Вольтов): 112 |
Помогите, скажите как во Флеше вставлять изображение без белого, тоесть без фона, с прозрачным фоном, и ещё когда я вставляю изоброжение оно у меня сверху вниз вставляется
Лисс: Вообще, здесь обсуждается не flash, а gif-анимация. Но если очень надо, могу дать пару ссылок на учебники. С вопросами - в приват. C точным указанием используемого редактора! Сообщение отредактировал Лиссандра - 11-08-2005, 10:45 -------------------- Цитата Сильнее всех--владеющий собою (с) Сенека. |
| Лиссандра >>> |
 #13, отправлено 11-08-2005, 11:47 #13, отправлено 11-08-2005, 11:47
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Урок № 3. Оно большое и толстое, или как уменьшить вес анимации.
Переходим к следующему этапу анимации. Следует отметить, что в разных редакторах оптимизация делается по-разному, но об этом я скажу позже, когда разберу один пример. Итак, последовательно вставляем кадры: 1 кадр:  2 кадр:  3 кадр:  4 кадр = 2 кадр (просто продублируйте в аниматоре копи-пастом). Настроив нужным образом скорость анимации, сохраняем и получаем розово-пушистый юзерпик:  Смотрим вес полученной картинки, у меня вышло 28 Кб. Жить можно, но для такой картинки можно бы и уменьшить объем. В анимации меняется только нижний левый угол, остальное остается неизменным. Поэтому вполне логично "вырезать" статическую часть и оставить только меняющуюся. Делаем это следующим образом: меняем кадры 2-3-4 на эти изображения:  - - - - Ставим на новых кадрах прозрачность, выбрав синий цвет, которым закрашена статическая область. Сохраняем. Выгдит так же, как предыдущий вариант:  А весит 18 Кб. Несравнимо лучше! Теперь обещанные в начале урока разъяснения. В разных аниматорах оптимизация с помощью прозрачности действительно задается по-разному. Майкрософт гиф аниматор в этом плане крайне неудобен, т.к. работа делается собственными ручками: надо закрасить, надо задать особые свойства и т.д. В более серьезных аниматорах имеется встроенная оптимизация: программа сама отыскивает одинаковые "статичные" участки и как бы "склеивает" их, т.е. вес этих частей не дублируется. Очень удобная вещь. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Гадюка >>> |
 #14, отправлено 18-08-2005, 16:57 #14, отправлено 18-08-2005, 16:57
|
 древний дух      Сообщений: 743 Откуда: жерло вулкана Пол: женский искр: 819 Наград: 2 |
Лисс, а как вот это счастье уменьшить в размере? Там тени разные на кадрах... Хотела сделать такую аву))) Не вырезать же руку?!!!
Присоединённые изображения  -------------------- Распиши горизонт
Кострами новых зарниц, Вскрой душное небо Скальпелем утренних птиц. И хотя этот восход ещё слишком молод, А закат уже слишком стар, Я продолжаю петь - я вижу пожар! |
| Разиэль >>> |
 #15, отправлено 18-08-2005, 18:33 #15, отправлено 18-08-2005, 18:33
|
 Прогрессор       Сообщений: 1014 Откуда: Институт Экспериментальной Истории Пол: мужской Дней без кофе: 584 |
Лиссандра
У меня, наверное, руки кривые, конечно, но мало ли...) Не поможешь? Растолкуй дураку)) Сделал фон поярче, чтобы заметнее был - салатовый, как и ты.. ставлю Невидимость. Там в палитре - огромный выбор оттенков этого салатового. Выбираю один - и невидимой становится как бы "решетка", т.е. - пиксель виден, пиклесь нет... Выбираю другой оттенок - вместо невидимости получаю черный фон... что делать? -------------------- Лучше править в Аду, чем прислуживать на Небесах |
| Лиссандра >>> |
 #16, отправлено 18-08-2005, 18:45 #16, отправлено 18-08-2005, 18:45
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Гадюка, здесь может быть два варианта:
1. Вырезать прямоугольник с рукой и наложить последовательно на основу, как в прошлом уроке. 2. Воспользоваться более серьезным аниматором, «склеивающим» одинаковые части кадров самостоятельно. Ниже прикрепила уменьшенный до 26 Кб авик Разиэль, проверь в фотошопе свой цвет. Он должен быть из Веб-палитры! Присоединённые изображения  -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Герольд >>> |
 #17, отправлено 18-08-2005, 20:11 #17, отправлено 18-08-2005, 20:11
|
 Воин   Сообщений: 32 Откуда: Долина теней Пол: мужской Дней до апокалипсиса: 16 |
У меня вопрос как укоротить размер анимированного файла не сильно убивая качество. И какой прогой лучше для этого пользоваться. Я сколько делаю аватыра у меня не получается балансировать между качеством и длинной файла... Заранее благодарен.
-------------------- Надеюсь вы меня не узнаете
|
| Лиссандра >>> |
 #18, отправлено 18-08-2005, 20:22 #18, отправлено 18-08-2005, 20:22
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Герольд
Что подразумевается под укорачиванием размера? 1. Изменение времени показа анимации? 2. Изменение веса файла? Уточни, плиз, тогда смогу ответить -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Герольд >>> |
 #19, отправлено 19-08-2005, 9:53 #19, отправлено 19-08-2005, 9:53
|
 Воин   Сообщений: 32 Откуда: Долина теней Пол: мужской Дней до апокалипсиса: 16 |
Ах да, что-то я ступил... Да я хотел бы узнать как лучше укоротить вес файла.
-------------------- Надеюсь вы меня не узнаете
|
| Лиссандра >>> |
 #20, отправлено 19-08-2005, 18:26 #20, отправлено 19-08-2005, 18:26
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Герольд
Есть несколько способов. Один них, самый логичный, описан в Уроке № 3 "Оно большое и толстое, или как уменьшить вес анимации". Там же указаны возможные типы используемых аниматоров (в конце) и методы работы с ними. Если это не помогает, а удалять кадры из анимации не хочется, попробуй уменьшить число цветов в палитре анимационного файла. При этом можно пользоваться любым аниматором, главное, "навостриться" с ним работать. Я начинала с выложенного в теме Microsoft Gif Animator и лишь недавно перешла на Jasc Anim. Shop. Второй тяжелее и с большим объемом функций. Если есть возможность, скачай его. Если нет, вполне хватит и первого. Народ, я основы рассказала, теперь задавайте вопросы и пытайтесь что-то делать сами. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
4 чел. читают эту тему (4 Гостей и 0 Скрытых Пользователей)
0 Пользователей:
| Ответить | Опции | Новая тема |
| Защита авторских прав |
| Использование материалов форума Prikl.org возможно только с письменного разрешения правообладателей. В противном случае любое копирование материалов сайта (даже с установленной ссылкой на оригинал) является нарушением законодательства Российской Федерации об авторском праве и смежных правах и может повлечь за собой судебное преследование в соответствии с законодательством Российской Федерации. Для связи с правообладателями обращайтесь к администрации форума. |
| Текстовая версия | Сейчас: 18-02-2025, 23:56 | |
| © 2003-2018 Dragonlance.ru, Прикл.ру. Администраторы сайта: Spectre28, Crystal, Путник (технические вопросы) . | ||



