![]() Анимация, Пара уроков, понятных каждому
Анимация, Пара уроков, понятных каждому
 |
|
| Форум | Сотрудничество | Новости | Правила | ЧаВо | Поиск | Участники | Харизма | Календарь | |
| Помощь сайту | |||||||||
| Ответить | Новая тема | Создать опрос |
| Лиссандра >>> |
 #1, отправлено 1-08-2005, 19:42 #1, отправлено 1-08-2005, 19:42
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Итак, как и обещала, открываю тему, посвященную анимации. Мной было замечено, что в "Аватарах на заказ" порой встречаются просьбы о добавлении или очень простой анимации, или хоть какой-нибудь. И то, и другое, как мне кажется, пользователи смогут сделать сами, если научатся основам сего нехитрого дела. Для создания "веселых картинок" понадобятся:
- графический редактор (советую, конечно же, фотошоп) - аниматор Думаю, пары дней хватит, чтобы вы обзавелись всем необходимым. Фотошоп, кстати, понадобится вам потом, когда будете делать свои авы, важно, чтобы вы скачали аниматор. Автор темы на данный момент не дает консультаций по затронутым вопросам. Лиссандра. Сообщение отредактировал Лиссандра - 12-06-2007, 13:15 -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Лиссандра >>> |
 #2, отправлено 3-08-2005, 11:17 #2, отправлено 3-08-2005, 11:17
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Урок № 1. Принцип анимации.
Итак, для начала пара слов о принципе анимации. Движение изображения получается путем быстрой смены картинок-«кадров», на которых изображены различные его стадии. Это и есть принцип работы всех программ аниматоров – соединение кадров в единый файл. Кадры могут быть нарисованы в любой графическом редакторе, их сложность ограничивается лишь вашей фантазией (ну и иногда ограничениями на размер изображения, как на форумах и в ЖЖ Сейчас мы будем работать с аниматором. Я еще раз настоятельно рекомендую новичкам в анимации брать Microsoft Gif Animator, иначе вы просто запутаетесь в обилии функций более навороченных программ. Открываем аниматор. Берем две картинки (сохраните их у себя): Раз:  Два:  Нажимаем «Открыть» на панели и выбираем файл 1.gif с зеленой полосой. Далее нажимаем «Добавить» (Insert, кнопка с плюсиком) и выбираем картинку с красной полосой. При желании стрелками вверх-вниз на той же панели вы можете менять местами эти два кадра. Хотите посмотреть, что у вас получилось? Нажмите треугольник «Play» в конце. Немного не то, верно? Висит один кадр, никакой анимации не видно. Правильно, ведь мы ее еще не задали. Переходим на закладку Animation. Здесь мы видим: Animation Width – ширина готового файла Animation Height – его длина Image count – количество кадров И…Вот оно! Looping! Ставим галочку напротив этого свойства (свойства прокрутки) и напротив Repeat forever – постоянный повтор. Жмем на Play еще раз. Жутко, да? Аж в глазах рябит! Идем на третью закладку Image. Здесь нам надо установить, какое время каждый кадр будет показываться зрителю. Это свойство Duration, измерение подписано рядом с ним. Вы можете последовательно щелкать на каждый кадр, если время из задержки разное, или просто выделить все кадры с помощью Select All и проставить единое время. Допустим оба кадра будут появляться со временем 10 сотых секунды. Смотрим – неплохо. Хоть не так бешено рябит. Сохраняем.  Первый урок окончен. Прошу вопросы. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Gelo >>> |
 #3, отправлено 3-08-2005, 14:50 #3, отправлено 3-08-2005, 14:50
|
 Приключенец  Сообщений: 10 Откуда: Республика Карелия город Петрозаводск. Пол: мужской Посещений потустороннего мира: 17 |
 Хе-хе, чего я сделал Спасибо за науку! На сколько я понял, дальнейшие преобразования заключаются в редактировании самих кадров? Сообщение отредактировал Gelo - 3-08-2005, 17:29 -------------------- Я вижу великую тьму... черт, опять капюшон сполз на глаза.
|
| Лиссандра >>> |
 #4, отправлено 4-08-2005, 8:02 #4, отправлено 4-08-2005, 8:02
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Gelo, здорово
Да, например, следующий урок будет посвящен прозрачности изображения, т.е. тому, как сделать невидимыми те или иные участки картинки. Для наглядного примера возьмите мою нынешнюю аватару или смайлики и поймете, что к чему. А как этого "что к чему" добиться, я напишу или в воскресенье, или в понедельник. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Лиссандра >>> |
 #5, отправлено 8-08-2005, 9:30 #5, отправлено 8-08-2005, 9:30
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Урок № 2. Прозрачность.
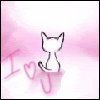
Прозрачность – это свойство, присущее не только анимированным картинкам, в статических изображениях оно тоже имеет место быть. Я уже приводила в пример смайлики – среди них есть и «статики», и анимированные, а круглая форма достигается как раз с помощью задания прозрачности на углах изображения. Т.е. на самом деле смайлик представляет собой прямоугольный рисунок, в чем вы можете убедиться, выделив его мышкой. Убедились? Нет, не верьте мне на слово, убедитесь. Молодцы! Теперь разберем, как задавать невидимые области. Принцип действует не только в нашем аниматоре, но и в других. Итак, Кадр 1:  Кадр 2:  Совмещаем их, как в прошлом уроке. Получим нечто такое:  Теперь на первом кадре в закладке Image ставим галочку рядом с Transparency (Прозрачность). У нас загорелся ппрямоугольник с цветом, где надо выбрать, какой оттенок будет считаться невидимым в данном кадре. Выберем фиолетовый, цвет внутреннего круга. Смотрим, что получилось.  Если произошло так, что прозрачный кружок мигает только один раз, проверьте Looping и свойство UnDraw Method. Undraw Method позволяет определять, каким образом будет показан тот или иной кадр. В справке к программе подробно описаны ее функции. Самый простой пример работы со статичной прозрачностью. Сделаем девичью аватару в нежно-модно-розовом стиле. Базой для аватары будет служить этот котенок:  Выделяем область, коорую мы хотим сделать невидимой, контрастным цветом. Очень важно, чтобы этот оттенок больше нигде на картинке не появлялся. Здесь я взяла салатовый.  Вставляем этот рисунок в анимамор, переходим в закладку Image и определяем салатовый как прозрачный. Сохраняем.  -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Ангел Мести >>> |
 #6, отправлено 8-08-2005, 14:47 #6, отправлено 8-08-2005, 14:47
|
 Воин   Сообщений: 54 Откуда: Отражение Пол: средний Друзей на форуме: 31 |
А у меня клёво??
Лисс: Клево Присоединённые изображения  --------------------  Мой смысл жизни- ЖИТЬ. А смысл смысла не существует! |
| dag |
 #7, отправлено 8-08-2005, 16:15 #7, отправлено 8-08-2005, 16:15
|
|
Unregistered |
спасибо за урок,но если не сложно хотелось бы получить такой же обстаятельный ответ вот на такой вопрос.как сделать анимацию у каторой отсутствует фон (фон прозрачный)? хотелось бы клеить ее на разные картинки и не видеть цветную рамку.
на пример программа corel не сохраняет такие картинки и требует добавления фона.в фотошопе я не знаю как делать анимацию. помогите! п.с. зарание спасибо. |
|
|
|
| Лиссандра >>> |
 #8, отправлено 8-08-2005, 19:05 #8, отправлено 8-08-2005, 19:05
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
dag
В фотошопе анимации нет. Это программа - графический, а не анимационный редактор. Corel - это не программа, а фирма. Определитесь сначала, в чем Вы работаете, а потом задавайте вопросы. Для создания анимации, у которой отсутствует фон, нужно сложить вместе первый и второй уроки. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Тэриэл >>> |
 #9, отправлено 8-08-2005, 19:39 #9, отправлено 8-08-2005, 19:39
|
 Я вам Не тУт и не Здесь    Сообщений: 193 Откуда: Вечный странник междумирья Пол: мужской полосатых мух: 170 |
ЛИССАНДРА.
Но в пакете фотошопа есть такая интересная програмка как имэйдж рэди... вот она то и делает покадровую съемку, если можно так выразится...а в фотошопе больше возможностей с наложением теней на изображение да и фильтров там навалом... я делал раньше именно через эти две проги. но после некоторой неурядицы у меня фотошоп исчез и теперь приходится делать все через пейнт и AVD processor v.7.0 но к сожаленыю у последнего истек крэк и я просто не знаю что делать денег на фотошоп нету... плагины не скачаешь.... даже мало мальски нормального граф редактора нет... шило :-( -------------------- Запомни, крутых нет, есть только те, кому ещё на дали по роже...
1.Ты в интернете 2. Ты на сайте Прикл. ру 4. Ты читаешь. 5. Ты не заметил отсутствие 3 пункта 6. Ты проверил это только сейчас 7. Ты Улыбаешься :-))) Никто не умирает девственником. Жизнь имеет всех! |
| Лиссандра >>> |
 #10, отправлено 8-08-2005, 20:06 #10, отправлено 8-08-2005, 20:06
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Тамриэль
Там много чего есть, но, как я уже говорила, Цитата рекомендую брать Microsoft Gif Animator, он самый простой в семействе Не вижу смысла метаться в поисках Image Ready, который и сложнее, и весит больше, когда есть Майкрософт Гиф Аниматор. Потом, когда сами принципы работы будут понятны, можно переходить и на другие редакторы. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Лиссандра >>> |
 #11, отправлено 9-08-2005, 9:27 #11, отправлено 9-08-2005, 9:27
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Как сделать прозрачный фон у анимированной картинки.
для танкистов 1) Располагаете кадры в нужной последовательности 2) Если цвет прозрачных областей у всех кадров одинаковый, выделяете их и применяете свойство Transparency ко всем сразу. Если фон разный, ставьте Transparency последовательно на каждый кадр. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Trey >>> |
 #12, отправлено 11-08-2005, 10:19 #12, отправлено 11-08-2005, 10:19
|
 Воин огня     Сообщений: 223 Откуда: Япония-Токио Пол: мужской Мошность заряда(Вольтов): 112 |
Помогите, скажите как во Флеше вставлять изображение без белого, тоесть без фона, с прозрачным фоном, и ещё когда я вставляю изоброжение оно у меня сверху вниз вставляется
Лисс: Вообще, здесь обсуждается не flash, а gif-анимация. Но если очень надо, могу дать пару ссылок на учебники. С вопросами - в приват. C точным указанием используемого редактора! Сообщение отредактировал Лиссандра - 11-08-2005, 10:45 -------------------- Цитата Сильнее всех--владеющий собою (с) Сенека. |
| Лиссандра >>> |
 #13, отправлено 11-08-2005, 11:47 #13, отправлено 11-08-2005, 11:47
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Урок № 3. Оно большое и толстое, или как уменьшить вес анимации.
Переходим к следующему этапу анимации. Следует отметить, что в разных редакторах оптимизация делается по-разному, но об этом я скажу позже, когда разберу один пример. Итак, последовательно вставляем кадры: 1 кадр:  2 кадр:  3 кадр:  4 кадр = 2 кадр (просто продублируйте в аниматоре копи-пастом). Настроив нужным образом скорость анимации, сохраняем и получаем розово-пушистый юзерпик:  Смотрим вес полученной картинки, у меня вышло 28 Кб. Жить можно, но для такой картинки можно бы и уменьшить объем. В анимации меняется только нижний левый угол, остальное остается неизменным. Поэтому вполне логично "вырезать" статическую часть и оставить только меняющуюся. Делаем это следующим образом: меняем кадры 2-3-4 на эти изображения:  - - - - Ставим на новых кадрах прозрачность, выбрав синий цвет, которым закрашена статическая область. Сохраняем. Выгдит так же, как предыдущий вариант:  А весит 18 Кб. Несравнимо лучше! Теперь обещанные в начале урока разъяснения. В разных аниматорах оптимизация с помощью прозрачности действительно задается по-разному. Майкрософт гиф аниматор в этом плане крайне неудобен, т.к. работа делается собственными ручками: надо закрасить, надо задать особые свойства и т.д. В более серьезных аниматорах имеется встроенная оптимизация: программа сама отыскивает одинаковые "статичные" участки и как бы "склеивает" их, т.е. вес этих частей не дублируется. Очень удобная вещь. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Гадюка >>> |
 #14, отправлено 18-08-2005, 16:57 #14, отправлено 18-08-2005, 16:57
|
 древний дух      Сообщений: 743 Откуда: жерло вулкана Пол: женский искр: 819 Наград: 2 |
Лисс, а как вот это счастье уменьшить в размере? Там тени разные на кадрах... Хотела сделать такую аву))) Не вырезать же руку?!!!
Присоединённые изображения  -------------------- Распиши горизонт
Кострами новых зарниц, Вскрой душное небо Скальпелем утренних птиц. И хотя этот восход ещё слишком молод, А закат уже слишком стар, Я продолжаю петь - я вижу пожар! |
| Разиэль >>> |
 #15, отправлено 18-08-2005, 18:33 #15, отправлено 18-08-2005, 18:33
|
 Прогрессор       Сообщений: 1014 Откуда: Институт Экспериментальной Истории Пол: мужской Дней без кофе: 584 |
Лиссандра
У меня, наверное, руки кривые, конечно, но мало ли...) Не поможешь? Растолкуй дураку)) Сделал фон поярче, чтобы заметнее был - салатовый, как и ты.. ставлю Невидимость. Там в палитре - огромный выбор оттенков этого салатового. Выбираю один - и невидимой становится как бы "решетка", т.е. - пиксель виден, пиклесь нет... Выбираю другой оттенок - вместо невидимости получаю черный фон... что делать? -------------------- Лучше править в Аду, чем прислуживать на Небесах |
| Лиссандра >>> |
 #16, отправлено 18-08-2005, 18:45 #16, отправлено 18-08-2005, 18:45
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Гадюка, здесь может быть два варианта:
1. Вырезать прямоугольник с рукой и наложить последовательно на основу, как в прошлом уроке. 2. Воспользоваться более серьезным аниматором, «склеивающим» одинаковые части кадров самостоятельно. Ниже прикрепила уменьшенный до 26 Кб авик Разиэль, проверь в фотошопе свой цвет. Он должен быть из Веб-палитры! Присоединённые изображения  -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Герольд >>> |
 #17, отправлено 18-08-2005, 20:11 #17, отправлено 18-08-2005, 20:11
|
 Воин   Сообщений: 32 Откуда: Долина теней Пол: мужской Дней до апокалипсиса: 16 |
У меня вопрос как укоротить размер анимированного файла не сильно убивая качество. И какой прогой лучше для этого пользоваться. Я сколько делаю аватыра у меня не получается балансировать между качеством и длинной файла... Заранее благодарен.
-------------------- Надеюсь вы меня не узнаете
|
| Лиссандра >>> |
 #18, отправлено 18-08-2005, 20:22 #18, отправлено 18-08-2005, 20:22
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Герольд
Что подразумевается под укорачиванием размера? 1. Изменение времени показа анимации? 2. Изменение веса файла? Уточни, плиз, тогда смогу ответить -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Герольд >>> |
 #19, отправлено 19-08-2005, 9:53 #19, отправлено 19-08-2005, 9:53
|
 Воин   Сообщений: 32 Откуда: Долина теней Пол: мужской Дней до апокалипсиса: 16 |
Ах да, что-то я ступил... Да я хотел бы узнать как лучше укоротить вес файла.
-------------------- Надеюсь вы меня не узнаете
|
| Лиссандра >>> |
 #20, отправлено 19-08-2005, 18:26 #20, отправлено 19-08-2005, 18:26
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Герольд
Есть несколько способов. Один них, самый логичный, описан в Уроке № 3 "Оно большое и толстое, или как уменьшить вес анимации". Там же указаны возможные типы используемых аниматоров (в конце) и методы работы с ними. Если это не помогает, а удалять кадры из анимации не хочется, попробуй уменьшить число цветов в палитре анимационного файла. При этом можно пользоваться любым аниматором, главное, "навостриться" с ним работать. Я начинала с выложенного в теме Microsoft Gif Animator и лишь недавно перешла на Jasc Anim. Shop. Второй тяжелее и с большим объемом функций. Если есть возможность, скачай его. Если нет, вполне хватит и первого. Народ, я основы рассказала, теперь задавайте вопросы и пытайтесь что-то делать сами. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| ДваПера >>> |
 #21, отправлено 12-09-2005, 10:07 #21, отправлено 12-09-2005, 10:07
|
 Огненный волчонок    Сообщений: 104 Откуда: мои глаза все видят из Бездны... Пол: женский Перьев: 77 |
Лиссандра, хорошую тему ты открыла! Я давно хотела научиться анимации, а тут такой случай! Обязательно, когда приеду домой, попробую это сделать
А пока я хочу задать несколько маленьких вопросиков. Моя аватара сделана за счет объединения нескольких прорисованных картинок? А как опредилить, сколько их было использовано? Линии на двух совмещенных картинках плавно перетекают одна в другую или происходит резкая смена изображений? Это можно регулировать? Заранее спасибо! -------------------- Я не страдаю психическим расстройством, я им наслаждаюсь
Весенняя хандра, творческий кризис и депрессняк... Но однажды я вернусь! |
| Akela >>> |
 #22, отправлено 12-09-2005, 12:25 #22, отправлено 12-09-2005, 12:25
|
 Тень заката      Сообщений: 825 Откуда: Сумерки Пол: мужской Звезд на небе: 733 |
ДваПера
Любая анимация - это смена кадров, в вашей терминологии "резкая смена картинок". А вот плавность анимации зависит от того, насколько похожи два соседних кадра и сколько промежуточных кадров между двумя изображениями. В принципе, любой редактор, предназначенный для анимации должен дать раскадровку при открытии анимированного изображения. Конкретно в Вашей аватарке 12 кадров. -------------------- Пройди свой путь!
Он лишь один и с него не свернуть! |
| higf >>> |
 #23, отправлено 17-09-2005, 10:26 #23, отправлено 17-09-2005, 10:26
|
 Мелькор, восставший         Сообщений: 7404 Откуда: Прикл.ру Пол: мужской приятных воспоминаний: 5853 Наград: 25 |
Гондолин
Использовал аниматор, исходную картинку и один фотошоповский фильтр из набора Eye Candy. Спасибо за уроки! -------------------- |
| Лиссандра >>> |
 #24, отправлено 18-09-2005, 18:40 #24, отправлено 18-09-2005, 18:40
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
higf, получилось здорово
-------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Латигрэт >>> |
 #25, отправлено 12-11-2005, 21:46 #25, отправлено 12-11-2005, 21:46
|
|
приклозавр         Сообщений: 4005 Откуда: Улан-Удэ Пол: женский Харизма: 3517 Наград: 3 |
Лисс, в связи с моей привычкой анимировать тексты, возник вопрос...
Если ставить "прозрачный" фон текста, то потом оказывается проблема, что сквозь кадры просвечивают предыдущие. Если строчки стоят друг за другом, кажется что они последовательно появляются. Но если все скомпоновано в центре, читабельным остается лишь первый кадр, а далее наслойка-свалка. Эксперименты с "прозрачный итоговый файл при непрозрачных составных", и наоборот, успехом не увенчались. Гм? -------------------- "Капитан, у тебя опять обострение вируса хочу-приключений-на-свою-задницу?!"(One Piece)
|
| Лиссандра >>> |
 #26, отправлено 12-11-2005, 22:12 #26, отправлено 12-11-2005, 22:12
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Латигрэт, попробуй сделать следующее. В аниматоре на странице Image поменяй Undraw Method. Там есть Leave, Restore Background, Restore Previous. Не помню, какой про что, но вроде если первый (бэк) кадр поставить просто прозрачным и установить Restore Background, должно все исправиться.
-------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| Heires$ >>> |
 #27, отправлено 14-11-2005, 19:03 #27, отправлено 14-11-2005, 19:03
|
 Повелительница ирисок        Сообщений: 2967 Пол: женский Ириски: 3511 Наград: 12 |
Хочу выразить большую признательность Лисс за тему!:) Хорошая и полезная идея - помочь нуждающимся в совете
На результат моих стараний можно посмотреть в моей подписи Отдельное спасибо Freja за фотку бабочки, без неё не было бы картинки!;) В общем вот... не прошли даром уроки, буду практиковаться дальше!:) |
| Мышара >>> |
 #28, отправлено 14-11-2005, 21:02 #28, отправлено 14-11-2005, 21:02
|
 Исчезадница и возвращенка       Сообщений: 1245 Пол: женский Недостатков: 1608 Наград: 6 Замечаний: 1 |
 вот что вышло у меня с первого раза -------------------- Поймал мыша - съешь не спеша.
И мыши уж нет, а репутация живет! А просто работать, не пробовали? Иногда помогает. Правда не всем. |
| Sonia >>> |
 #29, отправлено 15-11-2005, 20:12 #29, отправлено 15-11-2005, 20:12
|
 Воин   Сообщений: 67 Откуда: Из другой Жизни Пол: нас много! Влюбилась в небо: 46 |
Ну не могла устоять, работала не со своими картинкам. Но вы меня вдохновили, первою я просто наложила, а второю провила в размножении. Фотошоповские работы. Постараюсь добавить и слова к первой. Но пока еще не совсем поняла концепцию. Да и не умещаются, может потому что не поняла.
1)  2)  (Added) P.S.А вот это то что я успела совершить со словами. Леньтяйка я просто по жизни...  Сообщение отредактировал Sonia - 15-11-2005, 21:03 -------------------- |
| UnikBU |
 #30, отправлено 2-01-2006, 7:45 #30, отправлено 2-01-2006, 7:45
|
|
Unregistered |
Лиссандра, спасибо большое, хоть немного стало понятно как анимация вообще получается.
Но.. к сожалению, с вот такой картинкой пожалуй я всётаки не справлюсь.  Мне просто даже интересно можно ли её уменшить до 40 килобайт ( для жж ) У меня кролик такой же именно ж)) и вытворяет тоже самое. Хочу нагло хвастаться всем. Прошу помочь, буду очень благодарна. |
|
|
|
| Лиссандра >>> |
 #31, отправлено 3-01-2006, 19:45 #31, отправлено 3-01-2006, 19:45
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
UnikBU
Данный аватар не влезет в ЖЖ даже при весе <40Кб по причине размеров (120х90). Т.е. сначала нужно уменьшить его размеры по осям, а потом уже думать над весом. В свою очередь, вес любой анимации зависит от двух параметров: качества кадров и их количества. Изменяя эти два параметры, можно уменьшить вес анимации. Если необходимо взять отдельный кадр и уже готовой работы, достаточно открыть ее в аниматоре и скопировать нужный кадр в графический редактор (порой подходит и новый файл в той же программе). -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| UnikBU |
 #32, отправлено 4-01-2006, 6:23 #32, отправлено 4-01-2006, 6:23
|
|
Unregistered |
Лиссандра
Большое спасибо. Простите за приставучесть, ещё один вопрос.. Копирую кадр в графический редактор. Сохраняю, но если сохранять в GIF то теряется цвет, а Jpeg в аниматоре не открываются. Что я делаю неправильно и как сохранить картинку без потери цвета? |
|
|
|
| Лиссандра >>> |
 #33, отправлено 4-01-2006, 15:53 #33, отправлено 4-01-2006, 15:53
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
UnikBU
Потеря качества в gif неизбежна. Но многие аниматоры поддерживают работы с jpg-кадрами. Попробуйте использовать их, например, Jasc Animation Shop. В сети достаточно ресурсов, где можно сказать его и многие другие редакторы, но не забудьте сразу и краком обзавестись. К сожалению, никакая фирма не хочет отдавать свой товар даром -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| eDalamar >>> |
 #34, отправлено 4-01-2006, 18:54 #34, отправлено 4-01-2006, 18:54
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Тема просто отличная! Спасиб!
Цитата В фотошопе анимации нет. Это программа - графический, а не анимационный редактор. В фотошопе какраз все имхо полегче описанных действий в Гиф Аниматоре… Там добавляется раскадровка… в один щелчок меняется время задержки кадра и прочее… но есть конечно и нюансы… Можно потратить полчаса на то чтобы разобраться, зато потом все влегкую делать И можно файл не только в gif, но и во flash сохранять… Но всеже есть вопрос: Как сделать плавное перемещение картинки? Вот есть у меня такая: стоит мужчина в полный рост… хотелось бы сделать плавное движение “камеры” от ног к лицу… т.е. чтобы остальное оставалось “за кадром”… я уже давно сделал это своими средствами (еще + происходит увеличение и лицо на весь “экран” и появляется текст), но хотелось бы узнать – может есть более простой способ и более качественный (т.е. не самому вручную двигать, нарезая кадры, а чтобы все было плавно и постепенно) Вот готовая анимация: http://user.rol.ru/~edalamar/DoYouDream.gif Здесь резкое подергивание и смещение рывками сделано, можно сказать, специально ибо оно пришлось кстати и получилось имхо стильно… Но в будущем, если я захочу сделать другую картинку подобную, то наверняка захочется большей плавности… так как ее добиться, а главное как проще? И еще: как сделать движение по картинке текста? В фотошопе и GIF Animator только вручную? Просто помнится в Jasc Paint Shop Pro был аниматор превосходный... там эффекты на текст ставить можно было и движение его делать влегкую - аниматор сам все просчитывал и перемещал по кадрам... может и в шопе или гифаниматоре такие инструменты есть? -------------------- *he is dead*
|
| Лиссандра >>> |
 #35, отправлено 4-01-2006, 19:23 #35, отправлено 4-01-2006, 19:23
|
 Великопепная Математильда        Сообщений: 2262 Пол: женский Покормите бырбыренка: 1091 |
Цитата В фотошопе какраз все имхо полегче описанных действий в Гиф Аниматоре… Там добавляется раскадровка… в один щелчок меняется время задержки кадра и прочее… Очевидно, речь идет об ImageReady, завязанным на фотошоп анимационном редакторе. Это НЕ фотошоп, а отдельный продукт той же компании. Я упоминала, что предложенный в начале темы редактор служит лишь первым шагом создания анимации. Для более серьезных эфеектов "без возни" используйте другие. -------------------- Тык!
ТИТА ТИТА ТИ ТУТУ ТИТА ТИРИ ТОМ ТИРУ ТУТУ ТУРУ ТУТУТУ ТУТИТУТУУУ "Добрая и хорошая" (с) Ingar - написано самим Ингаром |
| eDalamar >>> |
 #36, отправлено 4-01-2006, 20:07 #36, отправлено 4-01-2006, 20:07
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Цитата Очевидно, речь идет об ImageReady, завязанным на фотошоп анимационном редакторе. Это НЕ фотошоп, а отдельный продукт той же компании Неа... речь идет именно о самом Photoshop, а не второй проге комплекта... -------------------- *he is dead*
|
| Киберхаг >>> |
 #37, отправлено 5-01-2006, 16:46 #37, отправлено 5-01-2006, 16:46
|
 ----        Администратор Сообщений: 2068 Откуда: Россия, Санкт-Петербург Пол: мужской Лесных ежиков: 1602 Наград: 1 |
Вопрос к тем, кто более или менее хорошо знает ImageReady. При оптимизации под gif у меня иногда возникают совершенно ненужные точки на изображении, причем количеством много. С какими параметрами и как именно поигратсья, чтобы их не было?
-------------------- |
| eDalamar >>> |
 #38, отправлено 6-01-2006, 12:03 #38, отправлено 6-01-2006, 12:03
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Это выставляется в качестве изображения... там есть проценты...
Жмешь File - Save for Web там появится окно с изображением файла до и после оптимизации... и там GIF (ну это собсно ты и делаешь -------------------- *he is dead*
|
| Киберхаг >>> |
 #39, отправлено 6-01-2006, 21:49 #39, отправлено 6-01-2006, 21:49
|
 ----        Администратор Сообщений: 2068 Откуда: Россия, Санкт-Петербург Пол: мужской Лесных ежиков: 1602 Наград: 1 |
eDalamar это был ответ на мой вопрос? Уточня потому что в ImageReady НЕТ команды "File - Save for Web" (по крайне мере в 7й версии). Такая есть в Photoshop. И меню оптимизации находиться не в сохранении, а среди других меню при работе с графикой. И там намного больше параметров, чем один единственный Lossy.
-------------------- |
| eDalamar >>> |
 #40, отправлено 7-01-2006, 11:32 #40, отправлено 7-01-2006, 11:32
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Ага... точно...
1)Могу посоветовать перекинуть файл в формате psd в сам фотошоп, а там уже сохранить как обычно... это если есть фотошоп... будет проще и удобнее всего - там параметры более понятные... 2)Если уж нужно именно так, то в Оптимизации в ImageReady выбирай параметр Named, а там в выпадающем списке GIF 128/64/32... и Dither/No Dither... от этого будет зависеть качества... только вот единственное - при сохранении вообще никакой разницы я не заметил и точечек нет... (и еще у меня прога сама выбирает блин между gif и jpg в зависимости от файла...) Мой совет все равно тотже - перекидывай в фотошоп... там ведь даже кнопка специальная есть - перебросить файл в фотошоп... -------------------- *he is dead*
|
| Киберхаг >>> |
 #41, отправлено 7-01-2006, 15:11 #41, отправлено 7-01-2006, 15:11
|
 ----        Администратор Сообщений: 2068 Откуда: Россия, Санкт-Петербург Пол: мужской Лесных ежиков: 1602 Наград: 1 |
К сожалению Photoshop не сохраняет анимацию, даже если выбираешь GIF. Видимо для этого надо установить дополнительный плагин.
Вообще, похоже что, проблема ползет из-за того, что я делаю файл не с нуля, а взяв за основу уже существующую анимацию и ImageReady ее не очень хорошо воспринимает. -------------------- |
| Даала >>> |
 #42, отправлено 7-01-2006, 15:28 #42, отправлено 7-01-2006, 15:28
|
 ~Свобода от свободы~    Сообщений: 153 Откуда: Корускант Пол: женский Освобожденных духов:: 133 |
Хм... а я такую вот авку сделала... Хотя я очень давно работаю с ФШ, но все-таки....
Присоединённые эскизы  -------------------- А я вернулась, вы не ждали?
|
| eDalamar >>> |
 #43, отправлено 7-01-2006, 17:24 #43, отправлено 7-01-2006, 17:24
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Цитата К сожалению Photoshop не сохраняет анимацию, даже если выбираешь GIF. Видимо для этого надо установить дополнительный плагин. Странно... у меня сохраняет, но у меня CS2 версия... Тогда могу предложить такое: ты мне пришлешь готовый файл psd, а я в фотошопе его в gif сохраню... может и нормально все будет... Цитата Вообще, похоже что, проблема ползет из-за того, что я делаю файл не с нуля, а взяв за основу уже существующую анимацию и ImageReady ее не очень хорошо воспринимает. Вообще точечки эти появляются именно из-за сильного пережатия gif'ов обычно... там либо настройки стоят плохие, либо алгоритм в старом Image Ready плохой... Хотя может там гамма цветов не сходится... возможно у того файла изначально 24 бита цвет, а у GIF-то поменьше гамма... некоторые картинки от уменьшения гаммы похуже выглядят, некоторые нормально... Сообщение отредактировал eDalamar - 7-01-2006, 17:26 -------------------- *he is dead*
|
| Киберхаг >>> |
 #44, отправлено 7-01-2006, 19:10 #44, отправлено 7-01-2006, 19:10
|
 ----        Администратор Сообщений: 2068 Откуда: Россия, Санкт-Петербург Пол: мужской Лесных ежиков: 1602 Наград: 1 |
Цитата Тогда могу предложить такое: ты мне пришлешь готовый файл psd, а я в фотошопе его в gif сохраню... Спасибо, но к сожалению в перспективе это не единственный файл и каждый раз обращаться к вам с просьбой - совесть не позволяет А вообще похоже, что дело действительно в палитре. В ряде экспериментов выяснилось, что точки появляются только при использовании web палитры, а в пользовательской все нормально. -------------------- |
| eDalamar >>> |
 #45, отправлено 7-01-2006, 19:55 #45, отправлено 7-01-2006, 19:55
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Цитата Спасибо, но к сожалению в перспективе это не единственный файл и каждый раз обращаться к вам с просьбой - совесть не позволяет Во-первых попрошу обращаться ко мне на "ты"... мне как-то не по себе от такого официала А во-вторых разок-другой и можно ведь... попробовать... а потом может и решение проблемы кто подскажет и поможет или фотошопом новым обзаведетесь... Кстати, о конверторах... Просмотрщик ACD See нормально воспринимает фотошоповские файлы, анимацию и прочее и позволяет конвертить во множество других форматов с настройками... причем конвертит вполне нормально... тоже выход... -------------------- *he is dead*
|
| Мираэль >>> |
 #46, отправлено 19-01-2006, 14:37 #46, отправлено 19-01-2006, 14:37
|
 Одинокое сердце   Сообщений: 69 Откуда: Страна Грёз Пол: женский Мгновений счастья: 141 |
Вот у меня изи джив аниматор. И у меня вечно занимает очень, и очень много места. Я так и не поняла как нужно уменьшать?
А и ещё кое что как сделать так чтобы сверкала, вот например как на твоей картинке. (Если что отправляй ответ в личку.) Зарание спасибо. --------------------  Шоколад это не желание, шоколад это право. |
| eDalamar >>> |
 #47, отправлено 19-01-2006, 14:56 #47, отправлено 19-01-2006, 14:56
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Я пользуюсь только Adobe Photoshop CS2... там все эти эффекты делать - раз плюнуть, да и места gif файлы готовые занимают меньше, когда используешь настройки некоторые...
Если у тебя будет фотошоп, то я еще кое-как смогу обьяснить как эти эффекты делать, но в других прогах помочь не могу ничем - так как я их не видел в глаза Также размер файла зависит от количества кадров... чем их больше тем больше места... так что и не старайся делать анимацию очень гладкой, как на видео... т.е. аватарка не пострадает, если текст будет двигаться небольшими рывками... еще можно уменьшить количество цветов в палитре файла... ну и третий вариант уменьшения - как говорилось раньше, делать части кадра прозрачными... -------------------- *he is dead*
|
| Мираэль >>> |
 #48, отправлено 19-01-2006, 15:38 #48, отправлено 19-01-2006, 15:38
|
 Одинокое сердце   Сообщений: 69 Откуда: Страна Грёз Пол: женский Мгновений счастья: 141 |
Я поняла что нужно делать прозрачными, но моя версия англ. так, что я не знаю где и как нужно делать прозрачный фон. Сейчас скачиваю тот который посоветовали в самом начале, но как я поняла это тоже англ. версия.
Да и у меня вопрсик не потеме: как вы вставили в подпись анимацию (картинку)? --------------------  Шоколад это не желание, шоколад это право. |
| eDalamar >>> |
 #49, отправлено 19-01-2006, 17:30 #49, отправлено 19-01-2006, 17:30
|
 Дитя Ночи     Сообщений: 398 Откуда: Первозданная Тьма Пол: средний Темных Заклинаний: 255 Замечаний: 4 |
Для этого используются теги... такие же как и в постах... Сначала загрузить свою картинку на какой-нибудь http или ftp... затем в подписи пишешь: [_img]адрес картинки[_/img] Только без знака: _ Или в создании подписи нажимаешь кнопку Image и вписываешь адрес там... -------------------- *he is dead*
|
| Slaughter |
 #50, отправлено 5-02-2006, 19:16 #50, отправлено 5-02-2006, 19:16
|
|
Unregistered |
Ну как вам мое творение??? Рамочку сама полчаса вырисовывала
 |
|
|
|
| Кысь >>> |
 #51, отправлено 3-04-2006, 16:03 #51, отправлено 3-04-2006, 16:03
|
 мифический раздолбай        Сообщений: 3624 Пол: средний Веса: 3314 Наград: 8 |
Урок немножко оффтопный, но все-таки ) Фотошоп для чайников, или как превратить аватар, который модератор удалит, в аватар, который модератор попросит себе
Итак, картинку мы выбрали, в моем случае это будет вот это. =) В самой вырезке изображения ничего сложного нет. В фотошоп выбирается rectangular marquee tool (верхняя левая кнопочка с изображением квадратика пунктиром), потом вверху, под главным меню ищем style, выставляем там fixed aspect ratio, и ставим в двух расположенных рядышком текстовых окошках (width и height) по единице. Теперь выделяем нужную нам область изображения, если нужно передвигая выделение мышкой ) Теперь Ctrl-C, Ctrl-N (Ok) и Ctrl-V. У нас есть совершенно новый документ с нашим выделением. Теперь, если вас все устраивает в изображении, его можно уменьшать до размеров авы. Топаем в Image -> Image Size и выставляем там 100*100 pixel. Если изображение стало размазанным и некрасивым, то идем в Filter -> Sharpen и пробуем различные варианты до выявления желаемого ) Самый удобный обычно - Smart Sharpen.   Если и на этой стадии у нас нет претензий к изображению, переходим к следующей стадии - оформлению ) Оформить аватарку можно в первую очередь рамочкой. Это может быть 1-2пикселная рамочка, прозрачная рамочка, градиент, бевел/ембосс... да все что угодно ) Я продемонстрирую только некоторые из них. Итак, пикселная рамочка. Для начала выбираем цвет. Лучше всего это делать пипеткой (Eyedropper tool). После того, как выбран этот инструмент, достаточно ткнуть курсором в любую точку картинки, чтобы цвет этой точки оказался у нас основным. Теперь выбираем уже знакомую нам Rectangular Marquee Tool, и рисуем выделением будущую рамочку. После того, как рамочка "установлена", остался сущий пустяк - прогуляться в Edit -> Stroke, выставить там толщину предполагаемой рамки и нажать Ок.  Теперь градиент. Начало то же - выбираем цвет. Только потом берем не инструмент выделения, а инструмент градиента (Gradient Tool). Он в том же меню что и заливка. Под главным меню расположена панель опций этого инструмента - режим градиента (выставляем основной цвет, переходящий в прозрачность), способ заливки (выбираем линейную), режим, прозрачность (ставим по вкусу - у ми 72%), реверс, дитер, и прозрачность (отмечаем все три). Инструмент действует следующим образом - нажав кнопку мыши на определенной точке изображения, мы, не отпуская кнопки, перемещаем мышь в направлении, в котором желаем увидеть градиент. Первая точка будет началом градиента, а точка, где мы отпустим кнопку мыши, его концом ) Потренировавшись (чтобы стереть неудачный градиент, нужна комбинация Ctrl-Z), вы легко сможете подсветить края изображения. В моем примере я сделала это черным.  Прозрачная рамочка. Начало то же, что и у пикселной рамочки, только, установив выделение там, где надо, мы сначала идем в Select -> Inverse, а уже потом в Edit -> Fill. Там устанавливаем нужное нам значение непрозрачности (Opacity), и жмем Ок. При необходимости повторяем. На моем примере я несколько разнообразила рамочку косыми линиями, сделанными с помощью polygonal lasso tool и залитыми вышеописанным способом.  Художественная рамочка. Опять выделяем оную rectangular marquee tool, опять топаем в Select -> Inverse. Теперь используем магическое сочетание клавиш Ctrl-c Ctrl-v и идем в меню Filter. А дальше - куда угодно ) Настоятельно советую ткнуть мышкой в Filter Gallery ) Я выбрала простой но эффектный Cutout )  Выпуклости ) Есть два варианта ) если вы хотите видеть выпуклой только рамочку - то делаем то же самое, что и в предыдущем примере, до фильтров. А теперь идем в Layer -> Layer Style -> Bevel and Emboss. Если вы хотите видеть выпуклым весь рисунок, то то, что мы делали в предыдущем случае, повторять не надо - только Layer -> Layer Style -> Bevel and Emboss.   И, наконец, художественная рамочка. Такие удобнее всего делать впрок - одна и та же рамочка может смотреться совершенно по разному на двух разных картинках - и обеим придавать шарм. Рамочки можно делать из чего угодно - красивых росчерков светового пера, специальных графических шрифтов, градиентов, геометрических форм, частей левых картинок и т п ) Это уже несколько более высокий уровень, так что покажу только результат   Последнее - сохранение ) В меню File выбрать Save for Web ) В таком случае фотошоп автоматически сократит размер файла до минимального ) В превью можно менять различные опции, выискивая оптимальный вариант ) Если хотите работать над аватаркой и дальше, то можно сохранить ее и обыкновенным Save в формате .psd ) И еще. Фотошоп - сложная профессиональная программа, с помощью которой можно сотворить почти все что угодно. Но программа - это всего лишь инструмент для выражения нашей фантазии, нашего видения красивого. Самые сложные эффекты смотрятся плохо, если они употреблены не к месту, самая красивая аватарка может быть испорчена, скажем, несочетающимися цветами фона и подписи ) Не зацикливайтесь на технике, творите красивое ЗЫ У меня вопрос ко всем, кто читает тему - нужны ли такие уроки? Если да - то какие темы интересно бы было затронуть ) Заранее спасибо всем ответившим ) -------------------- Капитан Багги, огромная армия заключенных и извращенцев бежит сюда со второго этажа! (One Piece)
|
| Ясмик >>> |
 #52, отправлено 1-06-2006, 13:14 #52, отправлено 1-06-2006, 13:14
|
 ищущий...       Сообщений: 1074 Откуда: Киев Пол: женский зарплата: 2117 Наград: 2 |
Вот незатейливая анимация: "Комп вырубается". Комп готовая картинка была, само выключение - нарисовала в фотошопе.
Занимает 13 кб с хвостиком, но, думаю, может на 3-5 кб меньше, если склеить одинаковые участки... А теперь обьясните мне, кто может, умеет и знает, подробно, по пунктам (на пальцах) как в майкрософт гиф аниматоре склеивать вручную эти слои... а то я по уроку не разобралась Зараннее благодарю. Сообщение отредактировал Ясмик - 1-06-2006, 13:41 Присоединённые изображения  |
| Ясмик >>> |
 #53, отправлено 25-06-2006, 16:39 #53, отправлено 25-06-2006, 16:39
|
 ищущий...       Сообщений: 1074 Откуда: Киев Пол: женский зарплата: 2117 Наград: 2 |
Мне новую программу анимации привезли, с ней уже уменьшать умею
Например, картинка с глазом (исходный глаз – зеленый, авку в нете брала, а закрытие и красно-коричневый сама в фотошопе) занимала 83 кб… а после оптимизации всего 18 А самая первая была демон... Ясное дело тоже не я рисовала... от меня только цвет глаз другой и блеск... ну и приближение покадровое... Вот так Присоединённые изображения   |
| san >>> |
 #54, отправлено 7-05-2009, 8:12 #54, отправлено 7-05-2009, 8:12
|
|
Воин   Сообщений: 25 Откуда: Арканум. Кинтарра. Пол: мужской Харизма: 94 |
Попробуем возродить темку. Хотя, желающих фотошопить остаётся всё меньше
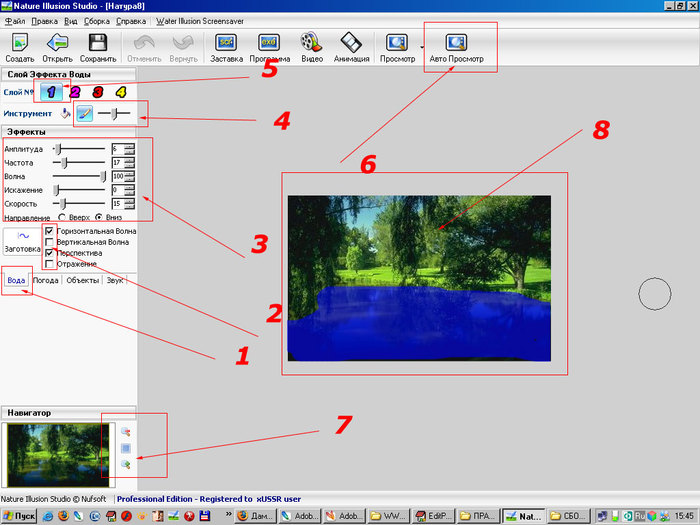
Ну и ладно? Я как-то прописал туториал небольшой, может и здесь кому пригодится. Nature Illusion Studio Хорошая программа. Простая, эффектный результат. Найти саму программу можно (легко) погуглив. (Если кому нужно - пишите в личку, ссылки на скачку у меня есть). Во-первых - программа русифицирована, что есть неплохо (я лично не очень англицкий знаю, мне проще на родном). Открываем программу, жмём кнопку "Создать новый проект". Открывается окошко "Создание". Жмём кнопку "Загрузить изображение", находим нужную картинку, как в любой другой программе и жмём ОК. Смотрим скриншот.  Пока ограничимся рассмотрением одного эффекта, остальное (уверен) сами попробуете и разберётесь. Что есть что: 1 - Эффект, в принципе программа может много чего: скринсейверы, флешки, видео и т.д. Нас сейчас интересует создание gif-анимации. Выбираем и нажимаем на вкладку "Вода" 2 - ВЫбираем шаблон эффекта, поставьте флажки как на скрине, но можете и другие, потом разберётесь. 3 - Устанавливаем параметры эффектра регулируя ползунки. 4 - Установки инструмента, выбираем кисть и размер кисти. 5 - Выбор слоя. Жмите 1. Хотя слоёв много больше, можно одновременно наложить несколько разных эффектов на одну картинку, но - у нас простейший пример, пусть слой будет один. 6 - Просмотр эффекта в реальном времени. Можно нажать сразу или во время работы. 7 - Масштаб картинки 8 - Рабочая область, сама, собстно, картинка. Так-с. Жмём по кисточке, ставим размер. На картинке - тупо закрашиваем воду и жмём просмотр. Добиваемся нужного размера волн, частоты и т.п. - двигая рычажки. Поскольку автопросмотр включён - немедленно видим результат в динамике (очень наглядно и удобно) Собстно - добившись желаемого сохраняем готовое: Нажимаем на кнопку АНИМАЦИЯ в верхнем тул-баре. И смотрим второй скриншот.  Выставьте настройки как у меня, хотя можете пробовать и свои. Суть: Чем меньше скорость, чем больше кадров - тем качественней картинка и более реалистичная, но "вес" - прямопропорционален. Надо пробовать. Введите реальный размер картинки (длина-ширина) и жмём Создать. Как-нить обзовите работу, выбирете формат gif и сохраните. Всё. Результат одной минуты работы - ниже.  Картинка должна быть - с ярковыраженной водой, что б результат был чётко виден. Если чего непонятно - спрашивайте, наверное отвечу. -------------------- «Растущая луна. Рассерженная кошка. Перо на ветру. Наступает осень. Умирает трава...»
© Roger Zelazny «A Night in the Lonesome October»  |
2 чел. читают эту тему (2 Гостей и 0 Скрытых Пользователей)
0 Пользователей:
| Ответить | Опции | Новая тема |
| Защита авторских прав |
| Использование материалов форума Prikl.org возможно только с письменного разрешения правообладателей. В противном случае любое копирование материалов сайта (даже с установленной ссылкой на оригинал) является нарушением законодательства Российской Федерации об авторском праве и смежных правах и может повлечь за собой судебное преследование в соответствии с законодательством Российской Федерации. Для связи с правообладателями обращайтесь к администрации форума. |
| Текстовая версия | Сейчас: 18-02-2025, 23:27 | |
| © 2003-2018 Dragonlance.ru, Прикл.ру. Администраторы сайта: Spectre28, Crystal, Путник (технические вопросы) . | ||



